Ein kostenloses Programm für Chrome, von asperspecunity.
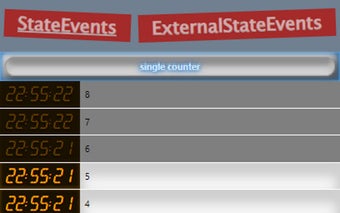
React-State-Event Devtoolist eine kostenlose Software für Chrome, die zur Kategorie 'Add-ons & Tools' gehört.
Über das React-state-event Devtool für Chrome
Diese App wurde am 27. November 2023 auf Softonic veröffentlicht und wir hatten bisher nicht die Möglichkeit, sie zu testen.
Wir ermutigen Sie, es auszuprobieren und uns einen Kommentar zu hinterlassen oder es auf unserer Website zu bewerten. Unsere Benutzer-Community wird es wirklich zu schätzen wissen!
Die Betriebssystemanforderungen des React-state-event Devtools sind derzeit nicht verfügbar. Die aktuelle Version der Software ist 1.3.0.